Jonas Reich
Game Programmer & Technical Artist
Hi! My name is Jonas and I'm a game developer from Munich, Germany.
My first job in games was a programming internship, but I was always equally interested in other disciplines, especially all the render magic and tools related to realtime 3D art. I excel at creating tools and finding scripted pipeline solutions for content creation. My studies has provided me with a solid education in visual design, and helps me think like an artist, which helps a ton when dealing with procedural content generation, UI layouting and shader authoring.
Go check out my projects below or contact me if you'd like to have a chat!
Titan Quest II
since 2022 @ Grimlore Games
Role: Lead Programmer
Engine: Unreal Engine 5
Engine: Unreal Engine 5
Return to the classic mythology-inspired setting of Titan Quest and go toe-to-toe with legendary monsters as you journey across a fantastical reimagining of ancient Greece.
This games is still in development. More details coming soon...



Police Simulator: Patrol Officers
2019 - 2021 @ Aesir Interactive
Role: Lead Technical Artist
Platforms: PC, PlayStation 5/4, Xbox Series X/S, Xbox One
Engine: Unreal Engine 4
Platforms: PC, PlayStation 5/4, Xbox Series X/S, Xbox One
Engine: Unreal Engine 4
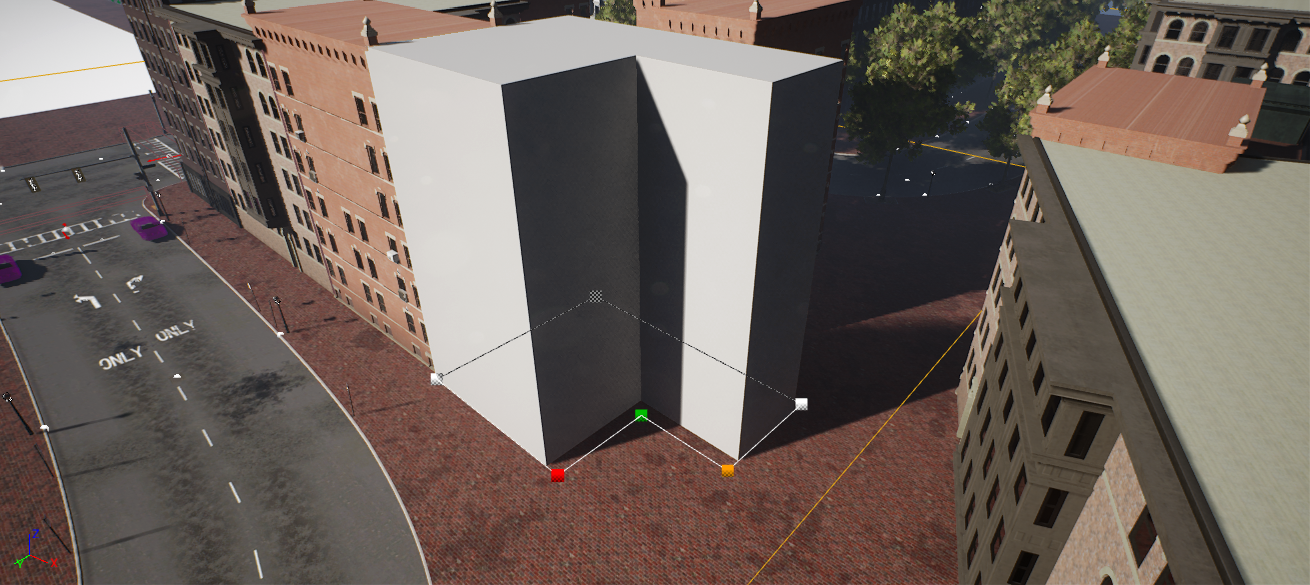
Together with Astragon Entertainment my team at Aesir Interactive built a police simulator featured in the ficticious city of Brighton in which players can experience the day to day life of a police officer.
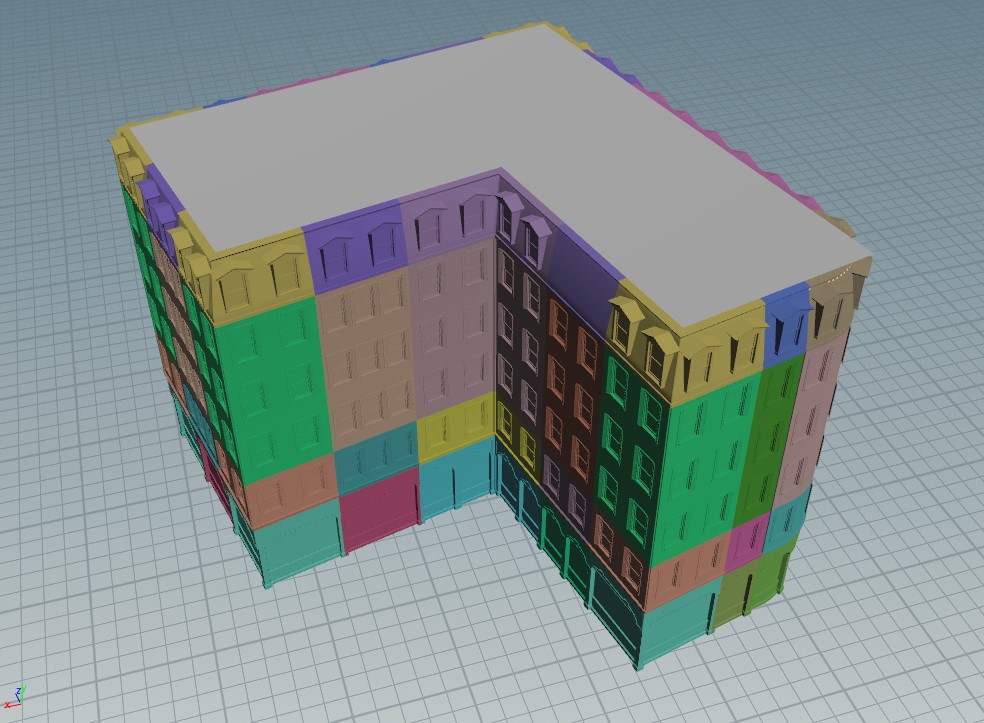
For this project I've been leading the tech art team, coordinating work on both game features and content creation tools and pipelines. One of the highlights of this production is the work we've put into the tools for artists and level designers utilizing a mix of Houdini and custom built tools that empower the team to create an immersive open world on a tight budget.
My blog has a detailed breakdown of the environment art pipeline.




Abenteuer mit Angst
2019
Role: Translator
Platforms: web-based (cross platform)
Platforms: web-based (cross platform)
I was really intrigued when I stumbled across Adventures with Anxiety by Nicky Case. The game is about a human and their anxiety. You play as the anxiety, personified by a red wolf!
Nicky has created a very personal piece of art, so I tried my best to do their work justice with my translation. You can find the translated game here.
World of Tanks VR
2019 @ Aesir Interactive
Role: Programmer, Tech Artist
Platforms: Hologate, VREX
Engine: Unreal Engine 4
Platforms: Hologate, VREX
Engine: Unreal Engine 4
In cooperation with wargaming.net, Aesir Interactive helped bring the familiar tank gameplay action to virtual reality arcades. I was part of the team adapting the game code for both Hologate and VREX and implementing Hologate's first 8-player game mode, which premiered in an awesome launch event and VR tournament at Two Bit Circus in LA during E3 2019!
We also extended the games spectator functionality among other gameplay and quality-of-life improvements.


Windstorm - Ari's Arrival
2018 @ Aesir Interactive
Role: Tech Artist
Platforms: PC, PS4, Nintendo Switch
Engine: Unreal Engine 4
Platforms: PC, PS4, Nintendo Switch
Engine: Unreal Engine 4
The official game based on the feature film of the same name. By incorporating the learnings from the previous Windstorm game, we created reusable cross-platform UI solutions from ground up, once again extending UE4's UMG layouting system. The game is very dialogue-heavy with a major emphasis on story, so we needed a solid localization and text creation pipeline, which I helped to conceptualize and implement.
I also joined forces with the art team, by creating dynamic materials and particle effects as well as assisting in graphics debugging and performance profiling.
Foodtruck VR
2018 @ Mediadesign University
Role: Lead Programmer, Tech Artist
Platforms: Oculus Touch (Steam VR)
Engine: Unreal Engine 4
Platforms: Oculus Touch (Steam VR)
Engine: Unreal Engine 4
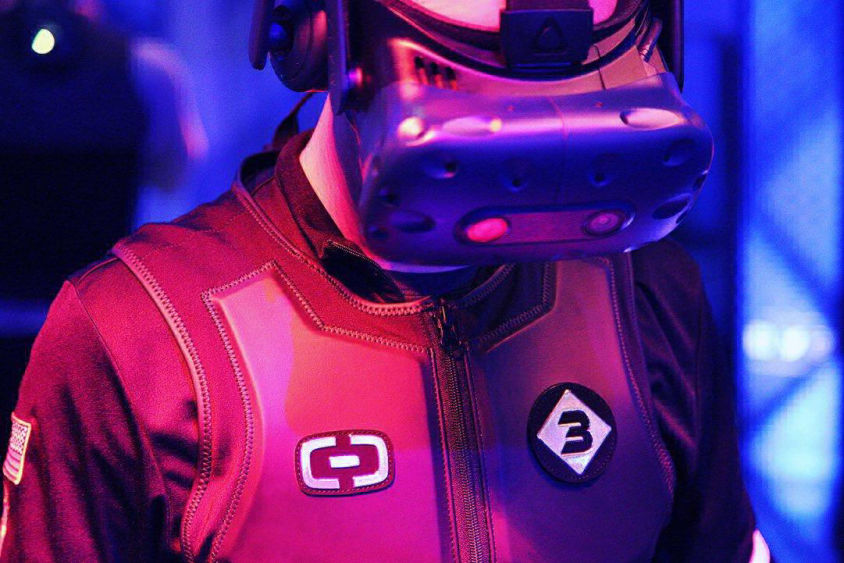
This multiplayer VR arcade game created with Unreal Engine 4 challenges players to cooperate in a kebab food truck. Players must grill and cut meat, combine individual ingredients to dishes and deliver orders on time to get the best customer rating.
I acted as Technical Lead, organizing the implementation of features as well as build and integration pipelines. I worked closely with our project manager and the art and game design department leads to coordinate work and ensure all project endeavours were on the right track.
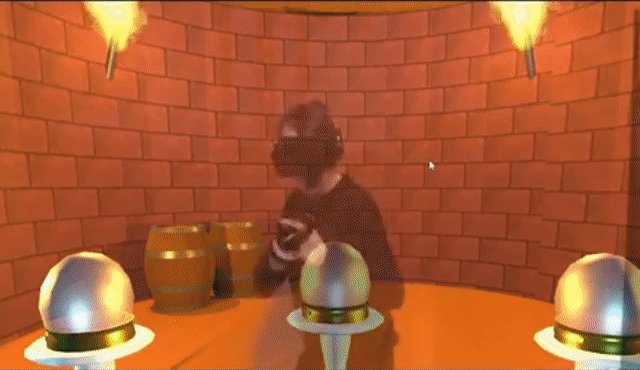
Work Sample: Kebab Skewer

As you can see in the video, the kebab skewer is placed in an unorthodox position: This was done
specifically to require both players for gathering meat.
One player has to lift the skewer out of its grill pit, so the other player can carve off some
meat with their electric meat cutter.
Many of the interactions within the food truck were designed like this to enforce co-operation
and constant communication between both players.
+ Show more...
- Show less...

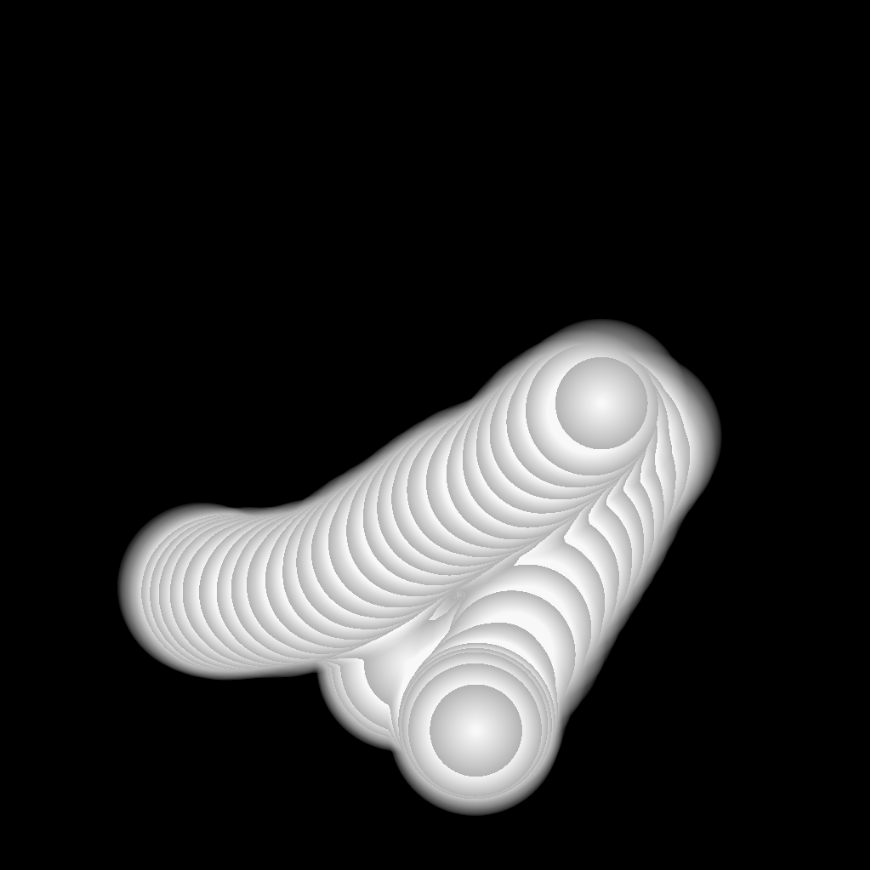
The meat cutting was realized by generating a cylindric set of sphere collision components
around the kebab mesh from the bottom up. In this video you can see some of the settings
available to our game designers which could be used to control how much meat pieces would be on
the kebab spit.
The meat cutting was then simply a matter of overlap checks with these generated collision components enhanced by some visual and haptic feedback.
The meat cutting was then simply a matter of overlap checks with these generated collision components enhanced by some visual and haptic feedback.

Of course meat must be properly cooked before it can be cut-off and served. This process of
meat-cooking can be clearly observed when enabling the color-sphere debug visualization. The
spheres gradually increase in "cookedness" from red to green over a course of round about 30
seconds. After a piece of meat was cut-off, the corresponding meat-sphere needs to recharge, so
it can be cut again.

The kebab material used a simple paint effect utilizing dynamic rendertargets to blend between
cooked and uncooked meat material layers. While cooking the mask was gradually darkened, whereas
cutting the meat off would paint a white circle brush onto the texture mask.
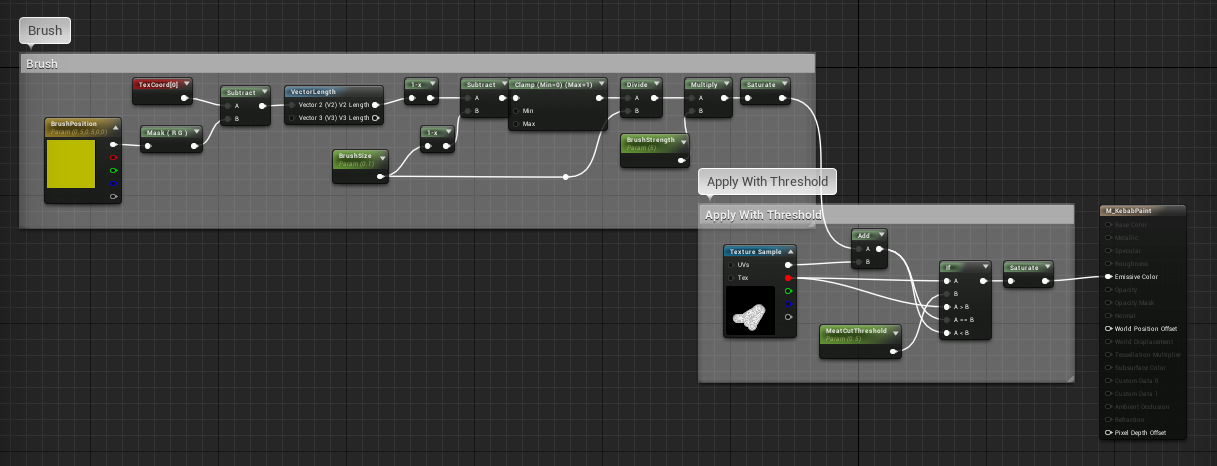
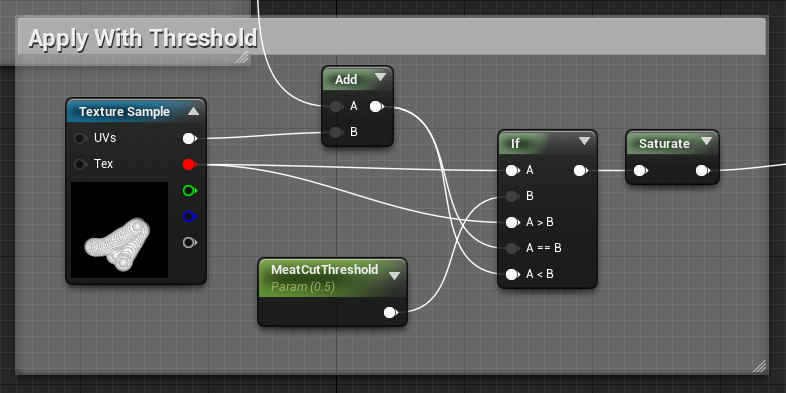
The material excerpts below show the paint material that is used to paint out areas that are cut off the kebab. During every frame in which the cutting tool comes close enough to the kebab, we make a UV trace from the cutter onto the kebab mesh to find out at which UV to make a brush stroke onto the render target. This brush is then only applied additvely for pixels that are dark/cooked enough to warrant cutting away meat. This value is synchronized with the minimum cookedness that is used for the logical meat spheres that were described above.
This design doesn't enforce a synchronization between the game logic and visualization, instead they just happend to line up.
The material excerpts below show the paint material that is used to paint out areas that are cut off the kebab. During every frame in which the cutting tool comes close enough to the kebab, we make a UV trace from the cutter onto the kebab mesh to find out at which UV to make a brush stroke onto the render target. This brush is then only applied additvely for pixels that are dark/cooked enough to warrant cutting away meat. This value is synchronized with the minimum cookedness that is used for the logical meat spheres that were described above.
This design doesn't enforce a synchronization between the game logic and visualization, instead they just happend to line up.

Windstorm - The Game
2017 @ Aesir Interactive
Role: Programmer
Platforms: PC, PS4, Nintendo Switch
Engine: Unreal Engine 4
Platforms: PC, PS4, Nintendo Switch
Engine: Unreal Engine 4
"Windstorm - The Game" is a horse adventure and riding simulation released on PC, Nintendo Switch and Playstation 4 in parallel with the release of the Ostwind 3 movie to cinemas.
I joined the project after the inital PC release and mainly helped on porting the existing game code to consoles. This meant we had to modify existing game systems with the main focus of my work being on adapting the existing user interface to be navigable with gamepads. In order to achieve this, we created custom solutions for UI navigation and focus navigation that allowed hot-switching input devices on PC. I also helped to create new game features that were introduced with the console versions of the game, including difficulty modes and randomized lighting/weather scenarios.
Game Star Office Recreation
2017 @ Mediadesign
University
Role: Lead Programmer, Tech Artist
Platforms: PC
Engine: Unreal Engine 4
Platforms: PC
Engine: Unreal Engine 4
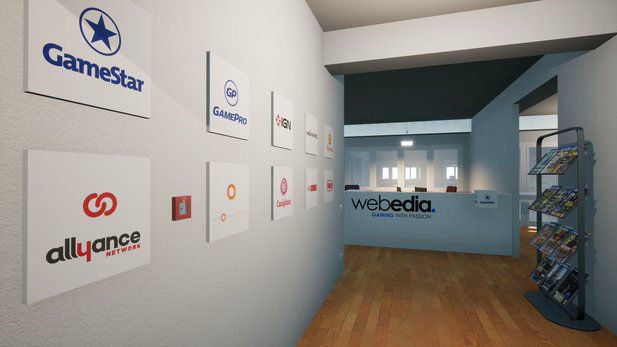
In early 2017 German game magazine GameStar's chief editor Michael Graf approached MD.H for a game collaboration. He asked us to recreate the GameStar offices in Unreal Engine 4 as a celebration of the upcoming 20th GameStar anniversary. The magazine wanted to offer fans a unique look behind the scenes of their beloved magazine.
We visited the GameStar offices on multiple occasions, taking pictures and getting a feel for the overall space. Michael also provided us with a set of voice recordings which were then placed as audio cubes in the offices to guide the players through the space.
More information including a downloadable copy of the project can be found in the original article on gamestar.de.



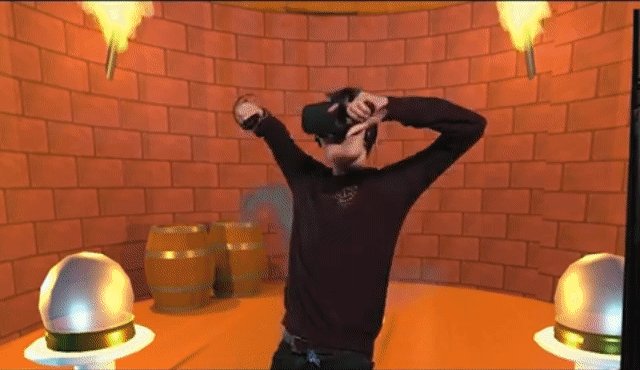
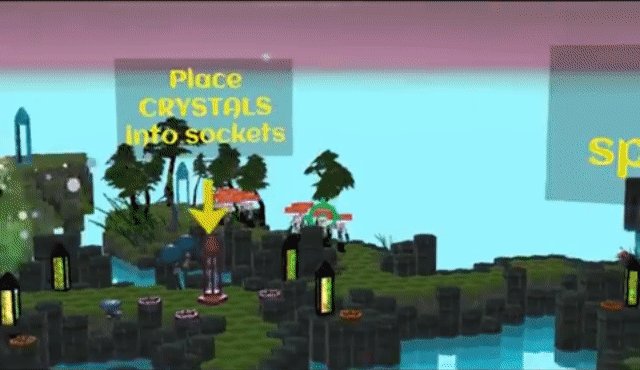
Runecast Defender
2017 @ Mediadesign University
Role: Programmer, Game Designer
Platforms: Oculus Touch (Steam VR)
Engine: Unity3D
Platforms: Oculus Touch (Steam VR)
Engine: Unity3D
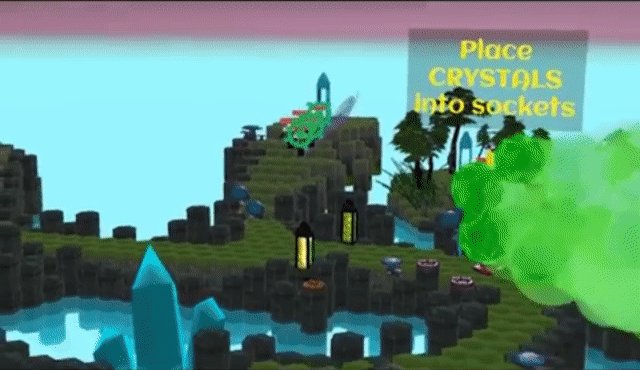
In my 2nd year at MD.H, I was curious to experiment with new technologies. After some early tests with the Google Daydream devkit, we concluded that the wand-like controller and 3 DOF motion tracking did not suffice for our personal expectations for an immersive VR application.
Switching over to Oculus VR, we were able to create a tower defense game enhanced with immersive motion-based environment interactions. We focused most of our time on fine tuning the controls of the fireball and telecinetic beam abilities.


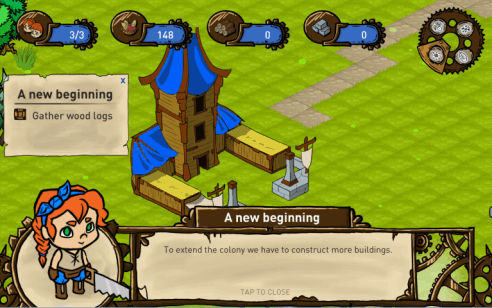
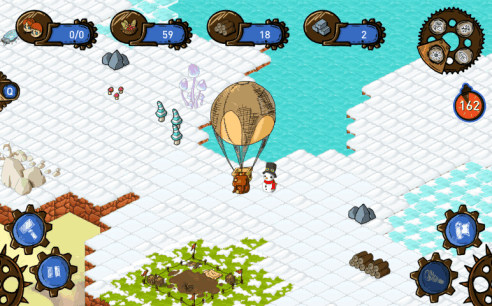
Aeronauts
2016 @ Mediadesign University
Role: Game/UX Designer, UI Programmer
Platforms: Android Tablets
Engine: Unity3D
Platforms: Android Tablets
Engine: Unity3D
Aeronauts is an Android strategy/building game in which you gather resources to manage expeditions to neighbouring floating islands. It was created during my 2nd semester at MD.H in a joint effort of 2nd and 4th semester sutdents.
We focused on the builiding aspect of the game, creating a very calm, zen-like experience that allows you to foucs solely one exploration and unit management as opposed to military combat. This design goal also influenced the structure of our resource tree which is centered around cloth as a key resource which is substantial for crafting tools and "breeding" new Aeronaut workers.



Invisible Inc. - German Language Pack
2015
Role: Translator
Platforms: PC (Steam Workshop)
Platforms: PC (Steam Workshop)
After I had acquired my university entrance diploma, I was exited to work in video games, so I tried a lot of modding kits and community content tools of games I enjoyed.
One of the first more serious projects I joined before starting my game design studies was a community translation for Klei Games' Invisible Inc. The community translation was lead by steam user Silas Coldfire and is still available as the main German translation of the game via the Steam Community Workshop.
🤙 Contact
I would be thrilled to hear from you!
Mail:
mail@jonasreich.de
mail@jonasreich.de
LinkedIn:
in/jonasreich
in/jonasreich
GitHub:
JonasReich
JonasReich
Mastodon:
@jonasreich@mastodon.gamedev.place
@jonasreich@mastodon.gamedev.place